Qu'est-ce que le responsive web design ?
Le responsive Web design (RWD) est une approche de conception Web qui permet d'élaborer des sites offrants un expérience d'utilisation optimale quelque soit l'appareil utilisé.
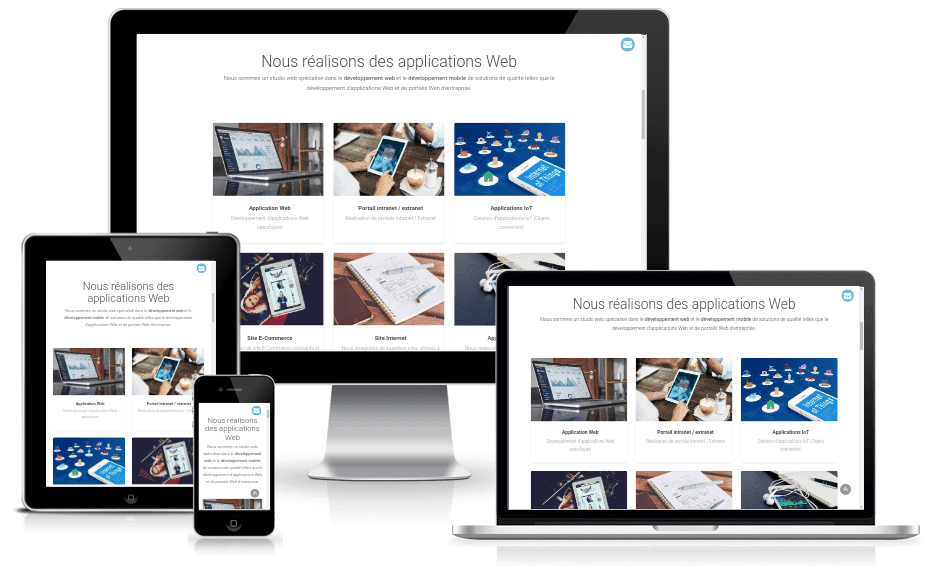
En prenant exemple sur ce site voici ce que peut donner le rendu d'un site responsive sur de multiples supports.

Les enjeux du responsive design sont nombreux et pas uniquement techniques.
Le responsive Web Design est une des techniques parmis tant d'autres pour rendre un site "mobile friendly". En effet il n'y a pas que l'affichage qui est un facteur différenciant sur mobile. On retrouve principalement trois grands critères:
- La taille des écrans. Le rendu visuel d'un site web ne peut pas être le même sur un mobile et un PC ne serait-ce que pour le confort d'utilisation.
- Le débit de la connexion. Aujourd'hui ce n'est plus forcément 100% vrai mais le débit d'une connexion d'un ordinateur est souvent plus élevé que celui d'un smartphone.
- La prise en main et la navigation. Il existe une grande différence entre naviguer à la souris et au doigt.
Les usages évoluent
Il vous suffit d'observer vos voisins dans les transports en commun. Tout le monde regarde son smartphone ou sa tablette tactile. Alors qu'en 2014, en France, 55% de la population accédait à Internet à l'aide de son smartphone, aujourd'hui cela a bien augmenté selon les chiffres en provenance du baromètre du Numérique publié par l’ARCEP.
Chez Integral Service nous observons, parmis les statistiques d'audience de nos clients, une nette augmentation des visites des sites ou applications sur smartphone. Certains atteignent même plus de 90% de visites sur mobile !
Quand on observe ces statistiques on se rend bien compte que l'accessibilité des sites se doit d'être irréprochable sur mobile et tablette.
Google s'en mêle
Cela fait plusieurs mois que Google augmente petit à petit l'importance d'être mobile ready. Google ne se cache plus sur les risques de déclassement des sites pas ou peu accessibles sur mobile. Même s'il semble que l'algorithme de Google utilise encore prioritairement le contenu des sites accessibles en Desktop pour le référencement, la tendance est en train de s'inverser.
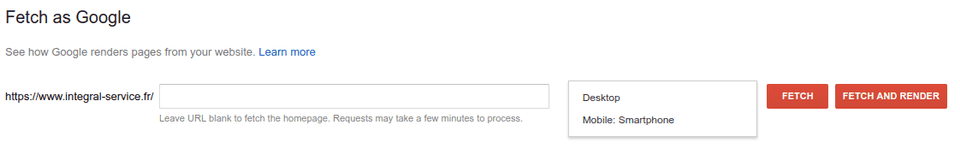
Il y a quelques temps, l'outil pour les webmaters Google Webmaster Tools a été mis à jour pour intégrer un testeur de site mobile. Cela vous permet de vous rendre compte de comment la version mobile de votre site est prise en charge par le moteur de recherche.
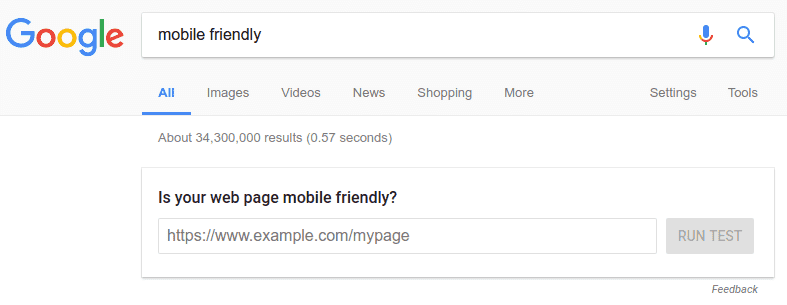
On peut aussi noter que Google a ajouté sur la requête mobile friendly son testeur de site mobile.
Il semblerait même que Google soit en train d'expérimenter une nouvelle mise à jour de son algorithme de recherche en prenant en compte en priorité le contenu disponible sur mobile. Il devient évident que le côté responsive des sites joue déjà dans la balance du référencement naturel et que cela ne va faire qu'augmenter.
Les technologies sont éprouvées
Aujourd'hui il est important d'apporter un soin tout particulier pour rendre un site ou une application responsive ou en tout cas Mobile friendly. Pour se faire il est nécessaire de :
- Penser le design du site sur Desktop, Mobile et Tablette au minimum
- Faire un peu de technique et optimiser
- Utiliser des technologies web adaptées
- Tester le rendu
Certes, cela demande du temps et des compétences supplémentaires, mais aujourd'hui les technologies web permettent de répondre à l'ensemble de cette problématique.
Mobile friendly, c'est la norme
Les internautes sont de plus en plus nombreux à utiliser différents supports pour consommer internet, Google prend en compte et donne un bonus à tout ceux qui ont un site accessible sur mobile et il existe de nombreuses techniques pour rendre un site "Mobile friendly".
A une époque, opter pour le responsive design ou une version mobile friendly de son site était un "plus". Aujourd'hui, pour une organisation souhaitant optimiser sa présence sur le Web, fournir un nouvel outil à ses collaborateurs ou encore offrir un nouveau service à ses client, ce n'est plus un choix, c'est devenu la norme.