Le meilleur du web avec les avantages de l'expérience mobile
Une Progressive Web App (PWA)désigne une application à mi-chemin entre un site web responsive et une application mobile.
C'est une solution technique qui permet d'améliorer l'expérience utilisateur (UX) en fournissant les avantages des dernières technologies web sur une interface semblable à celle d'une application.
Concrètement, lorsqu'un utilisateur se rend sur votre PWA depuis son smartphone ou sa tablette ou à l'aide de son navigateur de son PC, il aura l'impression d'utiliser une application.
Cela permet non seulement de rendre votre application plus intuitive et agréable à utiliser, mais elle restera également consultable en mode hors ligne.
Pourquoi choisir une PWA ?
Une majorité d'internautes sur les smartphones
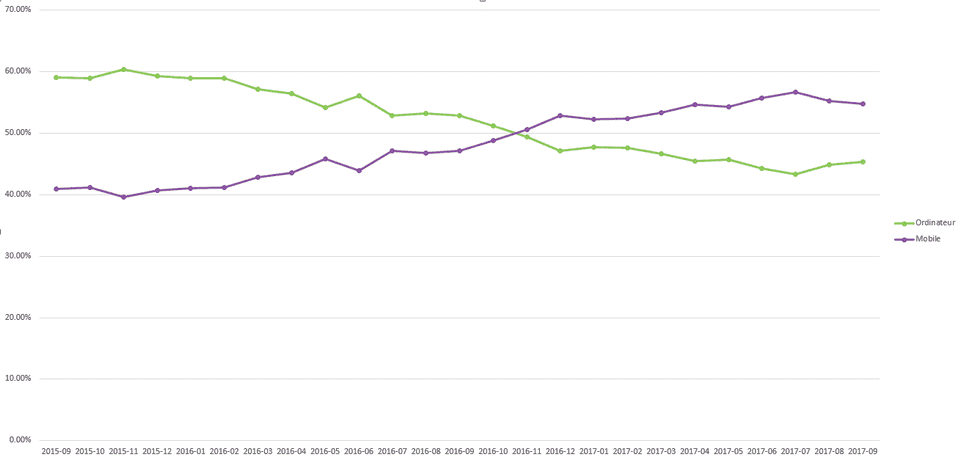
Depuis octobre 2016 les internautes privilégient en majorité la consultation des sites sur les smartphones et tablettes, au niveau mondial.
Il est donc primordial pour votre site web ou votre application d'être optimisé pour une utilisation sur smartphones et tablette.
Ce n'est pas une application mobile
Par ailleurs, une PWA n'est pas une application mobile, ce qui présente plusieurs avantages:
-
Le cout de développement d'une PWA est inférieur à celui d'une application mobile : Créer votre application mobile native, nécessite un développement pour chacune des plateformes iOS, Android et parfois Windows Mobile, ce qui fait doubler ou tripler le prix total de l'application. Le développement d'une application adapté à toutes les plateformes permet donc de réaliser des économies.
-
Les coûts de maintenances sont réduits : La maintenance d'une application mobile native, disponible sur plusieurs plateformes, est plus couteuse que la maintenance d'une seule application développée en PWA.
-
L'utilisateur n'a pas besoin de télécharger votre application : Il peut tout simplement y accèder via son navigateur et vous évitez de devoir publier des applications sur les différents stores App Store, Play Store et Windows Store. De plus, il est tout à fait possible de proposer à vos utilisateurs d'avoir une icône raccourcie, ressemblant en tout point à celle d'une application, sur son support mobile. Ainsi une progressive Web App ressemble et se comporte de la même manière qu'une application native mais cette application est une application web.
-
S'affranchir des délais de publication d'une app sur les stores : En effet aujourd'hui les délais de publication d'une app mobile sur les différents stores peuvent être contraignants. De plus cela permet de supprimer les comissions reversées à Google ou Apple lorsque vous réalisez des ventes via l'achat in-app.
-
Une personnalisation sans limite : Toute la puissance des technologies web est disponible pour produire une application innovante sous de nombreux aspects.
Il existe cependant quelques inconvénients à la réalisation d'une PWA:
-
Les performances : Si vous souhaitez réaliser une application entièrement disponible en mode hors ligne et que le volume de données à stocker est important cela peut devenir problématique. Dès ce moment vous pouvez vous tourner vers des applications mobiles hybrides ou natives.
-
Les anciens navigateurs sont un problème : Les navigateurs trop anciens ne permettent pas de faire fonctionner les progressive web app de manière optimale. Cela s'explique particulièrement par le fait qu'ils n'ont pas de gestion du mode hors ligne, ou encore un moteur technique trop ancien.
Les avantages du matériel mobile
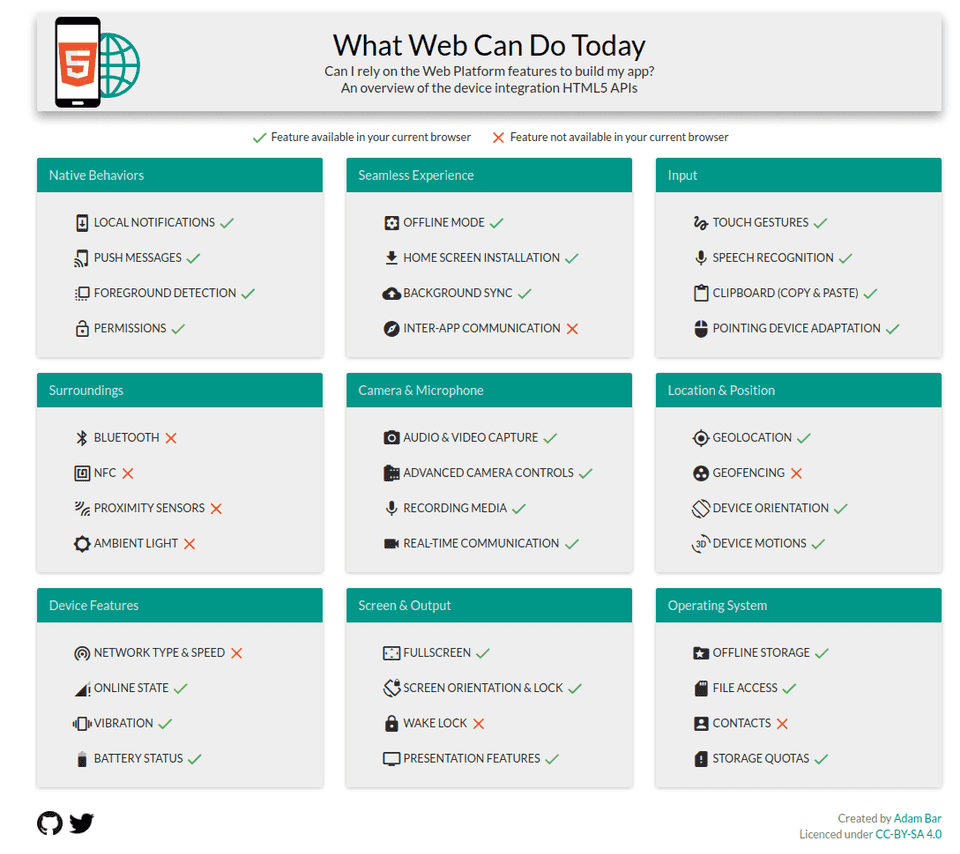
 source: https://whatwebcando.today/
source: https://whatwebcando.today/
Une PWA permet d'utiliser la plupart des fonctionnalités d'un prériphérique mobile. Il sera donc tout à fait possible de l'utiliser en mode hors ligne, d'envoyer des notifications, d'utiliser la géolocalisation ou encore de détecter l'inclinaison d'un smartphone par exemple.
Par ailleurs, Windows pense à inclure les PWA dans son store et Google à également des idées pour celles-ci.
Les concepts clés d'une PWA
Une progressive web app, c'est avant tout une expérience utilisateur et c'est pour cela qu'elle répond à trois grands principes:
- la fiabilité
- la rapidité et fluidité
- la séduction de l'utilisateur
Ces trois points font en partie la réussite ou non d'une PWA.
Fiable
L'une des caractéristiques majeures d'une PWA c'est sa capacité à fonctionner hors ligne. Une fois que l'utilisateur à accédé à l'application une première fois, il pourra l'utiliser indépendament de l'état de sa connexion internet. Cela à pour avantage de limiter les temps de chargement et donc de fluidifier l'utilisation générale de l'application.
Rapide
Plus de la moitié des utilisateurs abandonneront l'application si le temps de chargements de celle-ci est supérieur à 3 secondes. Une fois l'application web lancée, il est impératif que les interfaces graphiques soient fluides et rapides. Chaque action de l'utilisateur doit amener une réponse visuelle immédiate de la prise en compte de l'action.
Engageante
Sur mobile ou tablette lors de la visite de votre app, l'utilisateur est invité à installer l'application dès l'écran d'acceuil. De plus, il est possible pour votre pwa d'envoyer des notifications comme une application native. Ces notifications peuvent par exmeple vous permettre de proposer ou d'alerter vos utilisateurs de l'arrivée d'un nouveau contenu, d'une évolution des fonctionnalités de l'app, ...
Conclusion
Le nombre croissant des mobinautes pousse le web à évoluer et s'adapter aux contraintes liées à ce format. La PWA est une technique de développement récente, accolmpagné de languages tout aussi jeunes, qui permet de faciliter la création d'application web à destination de ces supports.
Cette solution technique peut laisser penser à un futur où les applications fonctionneront indépendament de leurs plateformes et cela grâce aux technologies du web.
Par ailleurs, la PWA est une solution idéale pour mutualiser les coûts et raccourcir les délais de développement.
Le retours sont pour l'instant positifs avec des sites comme Ali Express qui a augmenté sont taux de nouveaux utilisateurs de plus de 100% gràace à sa PWA, ou Konga qui a diminué le poids de son application de 92% en migrant vers une PWA et a donc rendu son utilisation plus fluide, rapide et légère.
La création de PWA par des géants de la presse tels que le Washington post, le Financial Times ou encore L’Équipe démontre également la fiabilité et la valeur ajoutée de cette technologie.
Nous vous proposons ci-dessous de découvrir quelques exemples de Progressive Web Apps:
Vous trouverez ici encore plus d'exemples de pwa.